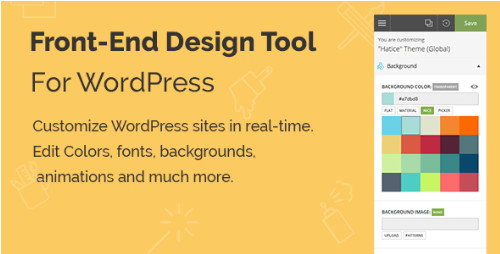
«Желтый карандаш» – это текстовый редактор WordPress CSS
Позволяет редактировать дизайн сайта в режиме реального времени. Плагин позволяет настраивать любую тему. Нажмите на элемент и начните визуальную настройку. Отрегулируйте цвета, шрифты, размеры, позиции и многое другое. Возьмите под свой контроль свой сайт с более чем 50 свойствами стилей. Yellow Pencil предоставляет все, что вам нужно для настройки дизайна вашего сайта. Плагин поставляется с расширенными функциями, такими как визуальное изменение размера, перетаскивание, измерительный инструмент, а также тонны ресурсов, которые фоновые рисунки, сладкие шрифты и палитры цветов тенденции также имеют расширенный отзывчивый инструмент, который позволяет настраивать ваш сайт для любого размера экрана ,
Yellow Pencil – Генератор визуальной анимации и Live редактор CSS
Добавьте анимацию на свой сайт. Используйте 50 готовых к использованию анимаций или создайте новые анимации с помощью Animator Generator Tool, который записывает ваши движения как анимацию.
Yellow Pencil разработан как для новичков, так и для продвинутых пользователей. Никаких знаний о программировании не требуется, но есть хороший редактор CSS для тех, кто хотел бы кодировать! Вы можете закодировать с помощью редактора живого CSS и создать помехи для генерируемых правил CSS.
Как это работает?Плагин создает коды стиля CSS, такие как профессиональный веб-разработчик в задней части, когда вы играете с цветами. Персонализируйте свой дизайн сайта, оставляйте другое впечатление на посетителей!
Ключевая особенность- Настроить любую страницу, любой элемент
- Автоматические CSS-селектора
- 50+ свойств CSS
- Визуальное перетаскивание
- Редактирование визуальной маржи и заполнения
- Изменение размера живого элемента
- Управление изменениями
- Просмотр в прямом эфире
- Отменить повторить
- Экспорт таблицы стилей
- Вывоз ввоз
- Автоматическое обновление
- Ярлыки
- Документация по скважине Свойства CSS: текст
- Семейство шрифтов
- Размер шрифта
- цвет
- Текстовая тень
- Размер шрифта
- Высота линии
- Стиль шрифта
- Выравнивание текста
- Текстовое преобразование
- Межбуквенное расстояние
- Межстрочный интервал
- Текстовое оформление
- Отступ текста
- Перенос слова >Свойства CSS: Справочная информация
- Parallax Background
- Фоновый цвет
- Изображение на заднем плане
- Режим смешивания фона
- Фоновая позиция
- Размер фона
- Повторение фона
- Справочное приложение Другие свойства CSS
- Поле
- набивка
- бордюр
- Радиус границ
- Должность
- Ширина
- Высота
- Анимация
- Списки
- Box Shadow
- Фильтр
- преобразование
- помутнение
- дисплей
- терка
- Очистить
- видимость
- перелив Инструменты проектирования
- Инспектор элементов
- Инспектор одиночных элементов
- Редактор Live CSS
- Отзывчивый инструмент
- Инструмент поиска элементов
- Измерительный инструмент
- Просмотр каркасного каркаса
- Модель элемента
- Генератор градиентов
- Менеджер визуальной анимации
- Генератор визуальной анимации Проектные активы
- 800+ Шрифтовые семейства
- 300+ Фоновые рисунки
- Цветовые палитры трендов
- 50+ анимаций